更新 2020/11/01
時計の読み方をレッスン! 1
どうも、こんにちは!JellyWareです。
Getting Started!! Riiiver tutorialの第15弾前編となります。
このシリーズは、Riiiverやプログラミングを学び、初心者の方でもEco-Drive Riiiverを活用したオリジナルアプリを理解して作れるようになることを目指します。

前回まででプログラミングを含めた基礎的な内容を終えました。そのため、今回から「Pieceの作成」に絞って解説をしていきたいと思います。新しく登場する内容については解説をしますが、重複するものは過去の記事を参照してもらえればと思います。
13弾同様、作成するiiideaを確認した後、Piece JSON, Piece Func について解説します。
どんなモノができる?
以下が完成品のイメージです。


Eco-Drive Riiiver をアレンジして、子供が時計の読み方を練習できる腕時計にします。ボタンを押すだけで、時計の針がランダムに動いて時刻が切り替わります。また、指している時刻がLINEに通知されるので簡単に答え合わせをすることができます。
目次
iiidea
順に Trigger, Service, Action Piece を解説します。
Trigger
既存の「ボタン押し」Piece を使用します。
Eco-Drive Riiiver のボタンを押すと iiidea を実行できます。

Service
今回新しく作成します。
ランダムな数値をプログラム側で作成し、「LINE Notify」を活用し通知します。
Action
既存の「時刻表示」Piece を使用します。
前のピースから受け取った時刻を表示します。

LINE Notify
LINE Notifyを使用することでWebサービスとLINEを連携させて、簡単にLINEを介して通知を送ることができます。
今回はRiiiverと連携させますが、みなさんが作成したサービスなど色々連携させることもできます。使用するには登録する必要がありますので、手順を確認しましょう。
登録手順

まずは、こちらにアクセスして、お持ちのLINEアカウントでログインしてください。

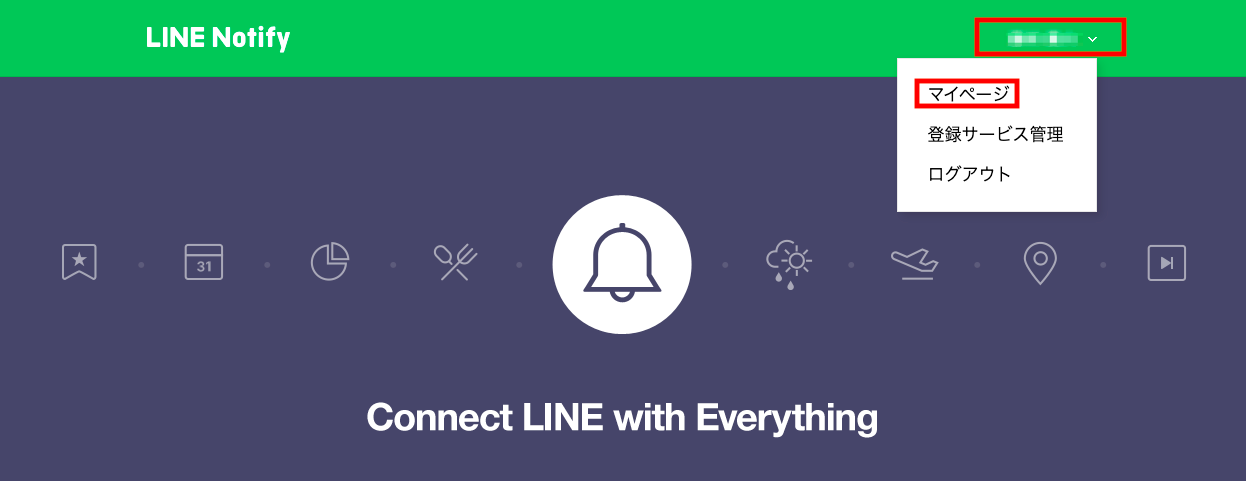
ログインしたらマイページに移動します。右上のアカウント名をクリックするとメニューが開きますので、マイページを選んでください。

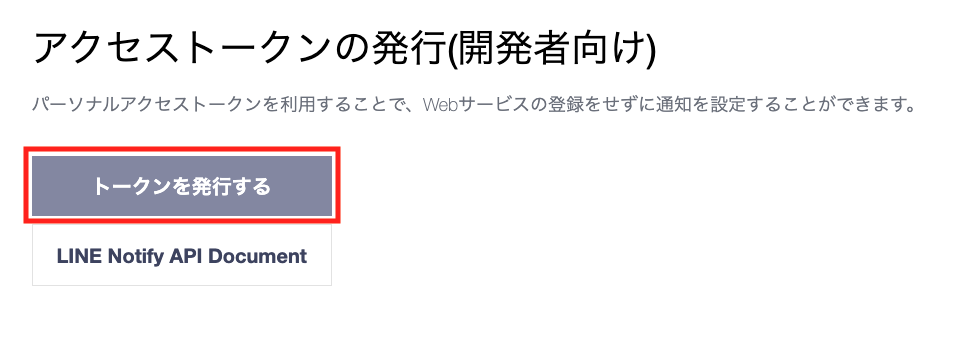
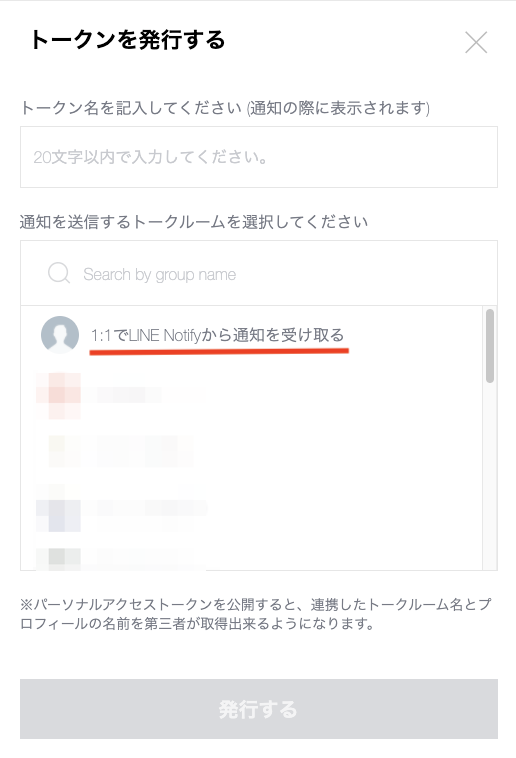
マイページに移動したら、ページ下部のトークンを発行するをクリックします。クリックすると、以下のポップアップが表示されます。

- トークン名
- 通知の送信先
の2つを決めます。
トークン名は、任意の名前で大丈夫です。例えば、「テスト」などにしても問題ありません。通知の送信先は、テスト用の場合、1:1でLINE Notifyから通知を受け取るをお勧めします。こちらを選ぶと自分だけに通知が連絡されるので他の方に迷惑をかけずにテストできます。
2つを決めたら、最後に発行するボタンを押します。

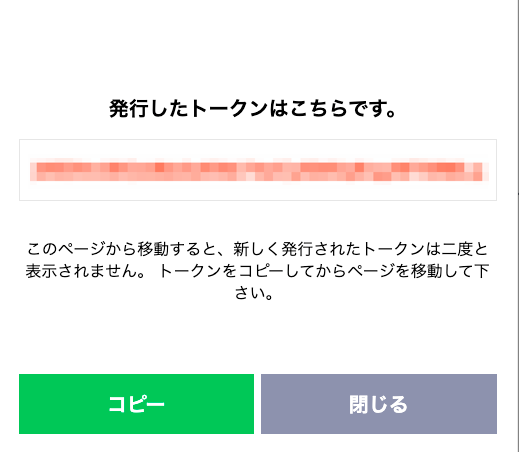
ボタンを押すとこのようにアクセストークンが表示されます。このトークンを使用し、LINEに通知を行います。パスワードのようなものなので不必要に他人と共有しないことをお勧めします。
また、記載されている通り、ここでしかトークンを取得できないのでコピーし忘れないように気をつけてください。もし忘れた場合、新しくトークンを発行してください。

これで準備は終わりです。マイページに先ほど作成したアクセストークンが表示されていると思います。
解除ボタンで不要なトークンを消せます。作成したままにしておくのが気になる方は、こちらから削除しましょう。
テスト
まずはテストをしてみます。それでは、glitchを立ち上げてプロジェクトを作成しましょう。
glitchについては、第6弾で解説しています。
また、axiosとquerystringモジュールも追加してください。
そして、.envファイルにトークンを追加します。

準備ができたら以下のコードをコピー&ペーストしましょう。
// axiosの読み込み
const axios = require("axios");
// URL
const url = "https://notify-api.line.me/api/notify";
// LINE notfyのアクセストークン
const token = process.env.TOKEN.replace(/\\n/g, '\n');// .envから取得
// 通知メッセージ
const message = "test";
// API通信
const doLineNotify = async () => {
try {
await axios.post(
url,
querystring.stringify({
message: message
}),
{ headers: {
Authorization: `Bearer ${token}`,
"Content-Type": "application/x-www-form-urlencoded"
}
}
);
} catch (error) {
console.log("Error message: " + error.message);
}
};
// 実行
doLineNotify();
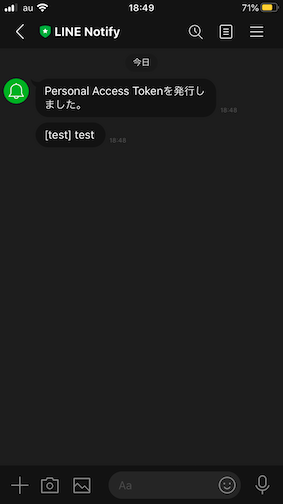
8行目に先ほど取得したアクセストークンを差し替えてください。コードが実行されると以下のようにLINEに通知が届きます。一回届いたのを確認したら、doLineNotify();は// doLineNotify();とコメントにしましょう。
ちなみに、testを別の文字に差し替えると届くメッセージも変わります。

出力結果がError message: 401 - "{"status":401,"message":"Invalid access token"}" の場合は、アクセストークンを間違えて入力しているので再確認しましょう。
少しだけコードの解説をします。基本的に第8弾とあまり変わっていません。
await axios.post(
url,
querystring.stringify({
message: message
}),
{ headers: {
Authorization: `Bearer ${token}`,
"Content-Type": "application/x-www-form-urlencoded"
}
}
);
まずは、16~26行目のaxiosを変更しました。変更した点は、以下の3点です。
"get"から"post"関数に変更querystringモジュールの使用headersの追加
LINE NotifyはPOSTで通信する必要があります。そして、URLクエリパラメーターではなくapplication/x-www-form-urlencodedという形式でメッセージの内容を作成しないといけません。
axiosではJSON形式がデフォルトになっているため、querystringモジュールを使用して送信するデータの形式を合わせています。
headersは「HTTPヘッダー」と呼ばれるもので、通信の内容を表します。今回は、Authorizationとしてアクスセストークンを追加することで通信の信頼を表し、送信するデータの形式がapplication/x-www-form-urlencodedであることを示しています。
ランダム時刻
今回のPieceはランダムに時刻を作成する必要があります。また、A Pieceの「時刻表示」は"00:00:00"というフォーマットにしないと動作しません。これに注意して、ランダム時刻をJavaScriptで作成します。
ランダム数値
まずは、ランダム数値を表示する方法を確認しましょう。glitchのプロジェクトに以下のコードをコピー&ペーストしてください。元々記載されているコードがあれば削除するか、新規プロジェクトを立ち上げましょう。
// 1~12でランダムな数値
const hour = Math.floor(Math.random() * 12 + 1);
// 0~59でランダムな数値
const minute = Math.floor(Math.random() * 60);
// 出力
console.log(`${hour}:${minute}:00`);
実行されるたびに、ランダムな時刻が表示されていると思います。
Math.floor(Math.random() * 数値)
とすることで、0 ~ 数値-1 の範囲でランダムの数値を取得できます。
つまり、上記のコードは、0 ~ 11の範囲に +1 することで 時: 1 ~ 12の範囲、分:0 ~ 59の範囲でそれぞれランダムの数値を取得していることになります。
ゼロ埋め2桁
この2つを組み合わせることでランダムな時刻を取得できるようになりましたが、「時刻表示」ではゼロ埋めの2桁表記にする必要がありますので少し修正します。
今度は以下のコードをコピー&ペーストしてください。
// 1~12でランダムな数値
let hour = Math.floor(Math.random() * 12 + 1);
// 0~59でランダムな数値
let minute = Math.floor(Math.random() * 60);
// 文字列と2桁に変換
hour = String(hour).padStart(2, "0");
minute = String(minute).padStart(2, "0");
// 出力
console.log(`${hour}:${minute}:00`);
こちらの場合、ちゃんとゼロ埋めの2桁表記になっていると思います。
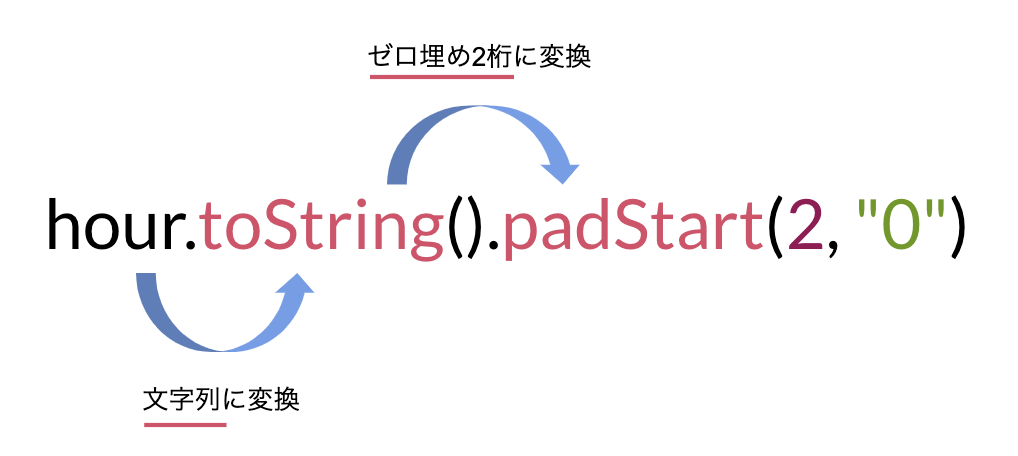
// 2桁に変換
hour = hour.toString().padStart(2, "0");
minute = minute.toString().padStart(2, "0");
追加したのは7~9行目です。toString,padStart関数を使用しています。
toString関数は、文字列に変換する関数です。引数ではなく、.で変換対象を関数と結ぶ必要があります。今回だと、hour,minuteの数値を文字列に変換しています。わざわざ変換しているのは、padStart関数を使用するためです。
padStart関数は、1つ目の引数で指定した桁数になるよう修正する関数です。足りない桁には、2つ目の引数で指定した文字列が追加されます。今回だと、(2, "0")としているので2桁になるように0で埋めます。変換対象は、toStringと同じで.で結びます。
以下のイラストで流れをまとめてみました。

このようにJavaScriptは、.を使って関数を繋げていくことがあります。例えば、今回の場合以下のように2行に分けることも可能なのを1行にまとめています。
hour = hour.toString();
hour = hour.padStart(2, "0");
今後、冗長にならないよう複数の処理を1行でまとめていくことがあります。もし、難しく感じられる場合は今回のように複数行に分解すると理解しやすくなるかと思います。
話が少し逸れてしまいましたが、以上がゼロ埋め2桁に変換する方法です。
今回は、一旦ここまでとします。次回、実際に作成した「Piece JSON」と「Piece Func」について解説します。LINE Notifyは応用性が高いと思うので、皆さんも良ければオリジナルPieceで活用してみてください。
ご覧くださいましてありがとうございました。
