2020/02/18
JavaScript 基礎
どうも、こんにちは!JellyWareです。
Getting Started!! Riiiver tutorialの第6弾となります。
このシリーズは、Riiiverやプログラミングを学び、初心者の方でもEco-Drive Riiiverを活用したオリジナルアプリを理解して作れるようになることを目指します。

第6弾では、JavaScriptの基礎を学びます。前回学んだNode.jsを活用するには、まずJavaScriptを習得する必要があります。
それでは、確認していきましょう。
目次
プログラミング用語
JavaScriptの基礎に入る前に、まずはプログラミングでよく使われる用語について説明します。
プログラム
コンピューターに対して命令を記したものです。プログラムを作成することをプログラミングと言います。コンピューターが扱う機械語と呼ばれるもので記述されています。
ソースコード
コンピューターに対して命令を記したものです。これを元にプログラムが作成されます。プログラムと違って、機械語ではなく人間が内容を理解できるようにプログラミング言語で記述されています。(JavaScriptもプログラミング言語の1つです。)
省略してコードとよく言います。
実行/処理
コンピューターにプログラムを行わせることを実行と言います。また、プログラム自体、もしくはプログラムの一部の動作を処理と言います。
例:「~の処理を実行する」
出力
処理結果をコンピューターの外部に出すことを出力と言います。出力の仕方は、スピーカーから音を出す、画面に表示させるなど様々です。
例:「出力結果が画面に表示されている」
値
プログラムの処理で対象となるデータを指します。文字列や数値など様々な種類があります。
返す/渡す
値を処理して出力することを返すと言います。また、プログラム内で処理などに値を入力することを渡すと言います。
例:「~の値を~の処理に渡すと~の値が返ってきた」
glitch
第5弾では、『コマンドプロンプト』や『ターミナル』を使っていましたが、少々使いにくいので別のモノを使っていきます。
使用するサービスはglitchと呼ばれる海外のサービスで、ブラウザ上でNode.js(JavaScript)を触ることができます。
簡単な使い方を紹介します。まずは、glitch(https://glitch.com)のサイトを訪れます。

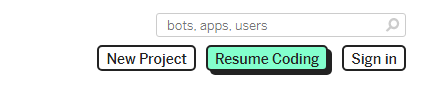
このようなメニューがサイト右上に表示されていると思います。New Projectボタンを押して進めていきます。(『アカウント作成』および『サインイン』は不要です。)

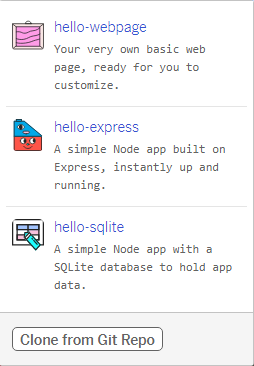
ボタンを押すとこのようなメニューが開きます。
選択するのはhello-expressでお願いします。

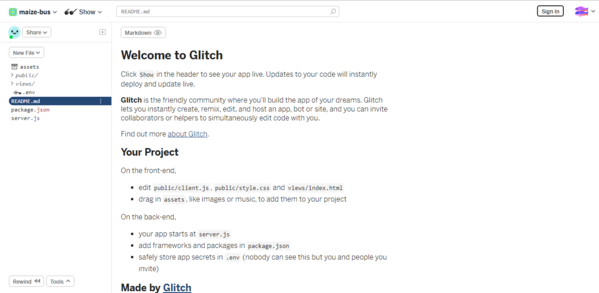
hello-expressを選択するとこういった画面になると思います。
『glitch』では様々なことができますが、今回は必要な操作説明だけを行います。

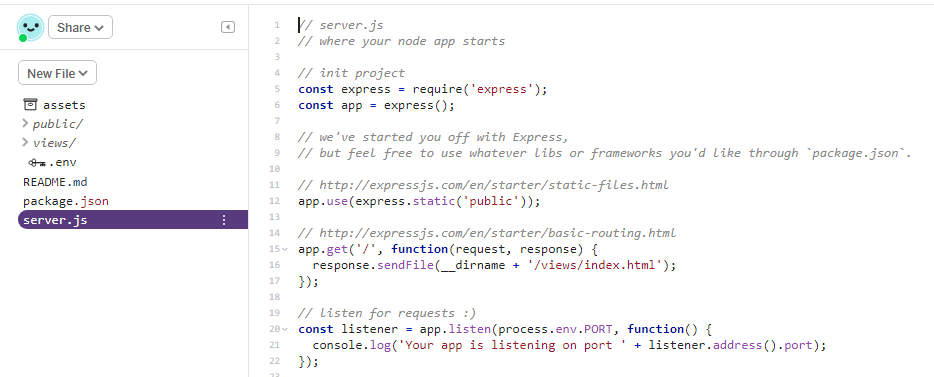
まずは使用するファイルについてですが『server.js』を使用します。
このファイルを自動で実行しているので、今後『JavaScript』を触っていく場合はこのファイルにコードを記述していくことになります。また、ファイル名を変更すると実行されなくなるので注意してください。
(予め記述されているコードは全部消しても大丈夫です。)
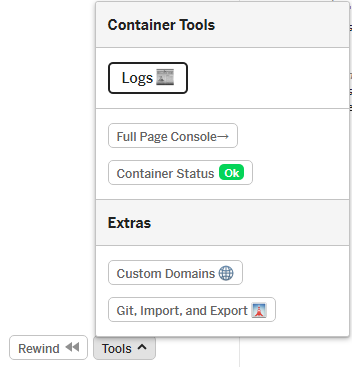
次に左下のToolsボタンを押します。

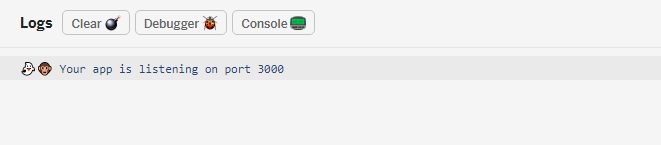
押すとこのようなメニューが開きます。次に、メニュー内のLogsというボタンを押します。

するとページ下部に、『出力結果』が表示されるようになります。
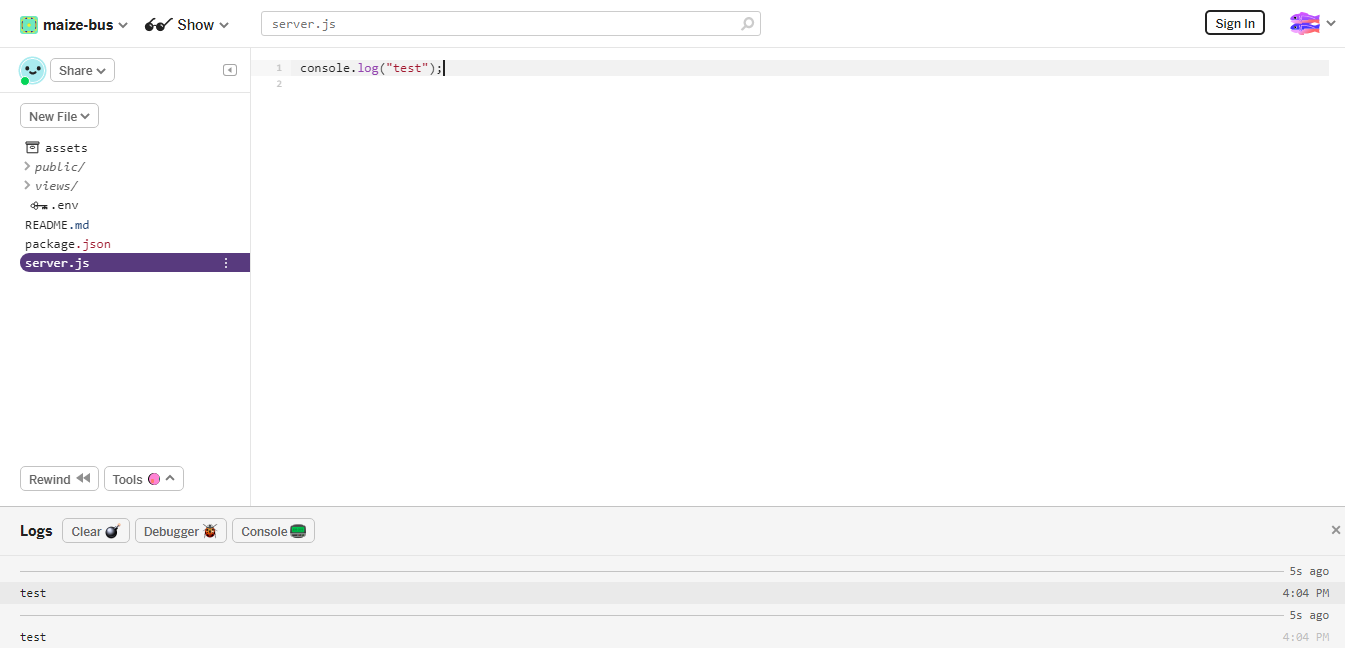
これで準備オッケーです。念の為問題がないか確認しましょう。『server.js』に書かれているコードを全部消して
console.log("test");
と書き込んでください。(コピーアンドペーストで大丈夫です。)
ページ下部に『test』という文字が現れると思います。

JavaScript 基礎
本コンテンツで扱うJavaScriptに絞って説明します。ここで完全に理解しなくても、躓いたり忘れた時に見返して改めて理解してもらえればと思います。
セミコロン
JavaScript は上から1行ずつ処理を実行していきます。
各行の区別として、行末に;をつけます※1。
console.log("行末にはセミコロン");
コメント
//をつけると、それ以降から行の終わりまでがコメントになります。コメントになった行は、プログラムとして実行されなくなります。
主にプログラムの注釈として活用されます。
// console.log("コメントにすると実行されない");
glitchでは、ctrl+ / キー(MacOSの場合は、command+ /)で選択した範囲をコメントにできます。
文字列の扱い
コード内で文字列を扱う場合(コメントは除く)、シングルクォート'もしくは ダブルクォート"で囲む必要があります。プログラミング言語と区別するためです。
本コンテンツではダブルクォートに統一しています。
また、数値にはクォートは不要です。
console.log("令和2年"); // 文字列
console.log(2020); // 数値
変数
const month;
let,constの後ろにあるのが変数です。変数の名前を変数名と言い、基本的に自由につけることができます※3。また、この処理を変数宣言と言います。
ここではyear,monthがそれぞれ変数名となります。
代入
この変数にデータを渡すことを代入と呼びます。代入は変数を宣言した後か同時に行うことができます。
let year; // 宣言
year = 2020; // 代入
const month = 1; // 宣言と同時に代入
代入する際には=を用いて、左側に右側の値を代入します。
let,constの違いですが、再代入できるかどうかです。再代入というのは、一度何かのデータを代入した変数に再度代入することです。
再代入すると変数の値は上書きされます。
let letVariable = "代入";
letVariable = "再代入"; // エラーなし
const constVariable = "代入"
constVariable = "再代入" // エラー
試しにこのコードを実行すると
TypeError: Assignment to constant variable.というエラーが実際に発生します。
また、同様に再度宣言することを再宣言と言います。再宣言は、let,constともにできません。
let sameName;
let sameName;
試しにこのコードを実行すると
SyntaxError: Identifier 'sameName' has already been declaredというエラーが実際に発生します※4。
基本的にはconstを使用し、再代入する必要がある場合にletの使用をお勧めします。
表示
console.log() を使用すると値を表示できます。
出力させたい値や変数などを( )の中に記述します。
console.log("jellyWare");
const variable = "kurage";
console.log(variable);
このコードを実行すると下記のように表示されます。
jellyWare
kurage
文字列の連結
文字列は、+記号を用いて連結することができます。
const characters = "文字と" + "文字";
const phrase = characters + "を連結する";
console.log(phrase);
例えば、上記コードを実行すると文字とと文字とを連結するが連結された形の文字と文字を連結するが表示されます。変数も+を用いて連結できます。
また、変数を使用する場合、もう一つ書き方があります。
const characters = "文字と" + "文字";
const phrase = `${characters}を連結する`;
console.log(phrase);
全体をバッククォートで囲い、変数を${変数名}のように表記することで+を使用せずに連結できます。この書き方をテンプレートリテラルと言い、文字列をクォートで囲む必要がなくなります。
実際に出力結果を見ると
文字と文字を連結する と連結されています。
+記号を用いないため、連結よりも「挿入」や「置換」のイメージが強く、出力結果をイメージしやすくなります。
アロー関数
関数とは、値を受け取り、処理を行った後、値を結果として返すものです。渡す値を「引数(ひきすう)」、返す値を「戻り値」と呼びます。
本コンテンツでは、アロー関数という関数を活用していきます。
const 関数名 = (引数) => {
// 処理
return 戻り値;
}
書き方は上記の通りです。
関数名も変数名同様、基本的に自由につけることができます※3。また、{ }の後に;は不要です。
具体例として、円の面積を求める関数circleを作ってみましょう。
引数:半径、戻り値:面積 とします。
const circle = (r) => {
const s = r * r * 3.14;
return s;
}
const result = circle(20);
console.log(result);
1~4行目がcircle関数です。半径のrが引数で、面積のsを戻り値にしています。
6行目のcircle(20)で関数を実行しています。引数として20を渡して、戻り値を変数resultに渡しています。
出力結果を確認すると、1256となっていると思います。
※returnは出力を行わないので注意してください。
また、引数と戻り値は省略可能です。作りたい関数に応じて設定しましょう。具体的に、引数や戻り値を使用しない関数例を記します。
// 引数なし
const circle = () => {
const r = 20;
const s = r * r * 3.14;
return s;
}
const result = circle();
console.log(result);
// 戻り値なし
const circle = (r) => {
const s = r * r * 3.14;
console.log(s);
}
circle(20);
このように、引数と戻り値の有無で関数の使い方も変わります。(出力結果は変わらず1256となります。)
try…catch構文
try…catch構文を用いることで、例外(プログラム実行中に発生するエラー)を処理することができます。
try {
// 処理A
} catch (変数) {
// 処理B
}
書き方は上記の通りです。tryの後の { } の処理Aが実行され、そのどこかでエラーが発生するとcatchの後の{ }の処理Bに移ります。
また、エラー内容はcatchの後の( )の変数に渡されます。
試しに、意図的にエラーを発生させて処理の流れを見てみましょう。
try {
const trial = 挑戦;
console.log(trial);
} catch(error) {
console.log(`エラー:${error}`);
}
2行目の挑戦にダブルクォートがついていないため、エラーが発生します。
結果として、エラー内容が変数errorに渡されて、catch内の5行目が実行されます。
エラー:ReferenceError: 挑戦 is not defined
このようにtry…catch構文を使用することで、エラーが起きても実行を止めることなく続けることができます。
注釈
※1 必ずしもセミコロンは必須ではありませんが、基本的につけることを推奨します。詳しくは、「JavaScript セミコロン 省略」で検索。
※2 varも用いることは可能ですが、古い書き方のため推奨しません。
※3 プログラミング言語で予め使用されている名前は使用できません。詳しくは、「JavaScript 予約語」で検索。
※4 コードの書き方によっては再宣言することも可能。詳しくは、「JavaScript ブロックスコープ」)で検索。
以上で、JavaScriptの基礎編は終了です。
今後のコードを読んで分からない箇所があれば、こちらを復習してもらえればと思います。
ご覧くださいましてありがとうございました。
