2021年07月29日 更新
Readでデータ読み込み
どうも、クラゲです。
Web Bluetooth APIを超簡単に扱えるBlueJellyを使って今回はReadを行います
BLEデバイスのセンサー値やスイッチのOFF/ONなどを読むことができます。
【 必要なもの 】
Scan と同様
【 micro:bitの準備 】
Scan と同様
micro:bitが手元にない人は、HTML側のUUIDと受信データフォーマットを変更すれば、他のBLEデバイスでも対応可能です
【 デモページとソースコード 】
micro:bitに内蔵されている温度センサの値をReadボタンを押す度に取得して表示します。
WEB上で試せるデモページはこちら
BlueJelly Sample : Read
ローカル環境で試したい方はこちらのGitHubからダウンロードし、read.htmlを開いて実行してください。

成功すると、数値(単位は℃)が表示されます。再びReadボタンを押すと値が更新されます。micro:bitを冷蔵庫で冷やしたり、ドライヤーなどで温めるとわかりやすいですが、やり過ぎて壊さないようにご注意ください
ScanとConnectから順番に学習してきた人は気づいていると思いますが、今回ScanとConnectボタンがありません。
実はBlueJellyのReadは、ScanやConnectを行っていない場合は、先にScanやConnectを行った後にReadする仕様となっています。
逆にScanやConnectが完了している場合は、Readのみ行う仕様です。
なので、ScanボタンやConnectボタンはあってもなくてもどちらでもOKです。ボタンが多いとごちゃごちゃするので今回は消しました。
それではプログラムの解説に入ります。
【 プログラム解説(HTML) 】
前回のConnectサンプルプログラムから追加点は2点のみ。
HTMLのScanボタンとConnectボタンを消して、Readボタンを追加しました。
<button id="read" class="button">Read</button>HTMLにデータ値を表示させるための場所を追加しました。 デフォルト表示は無しとしました。
<div id="data_text"> </div>【 プログラム解説(JavaScript) 】
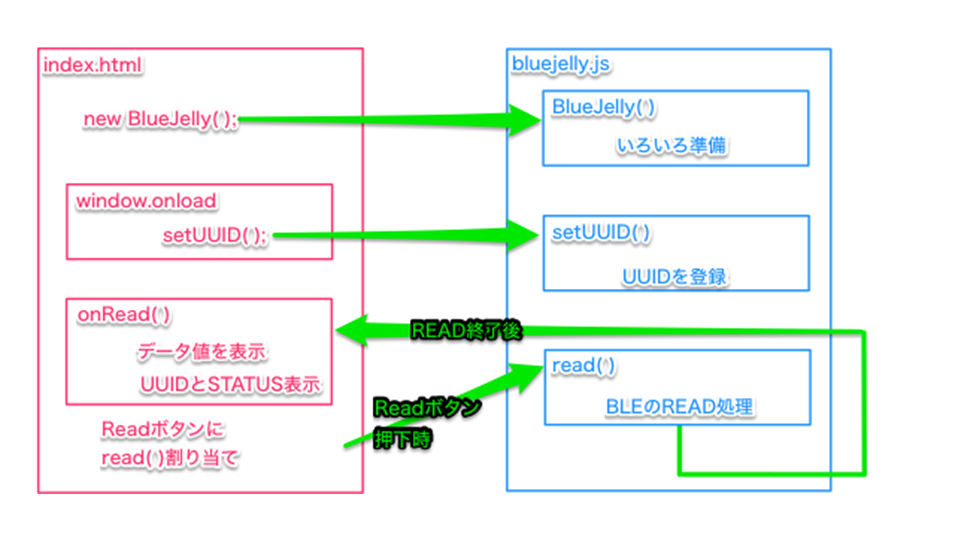
readのフローもscanやconnectと同様です

scanとconnectのフローは省略しています。
まず今回のUUIDは温度サービス用に設定しています
window.onload = function () {
//UUIDの設定
ble.setUUID("UUID1", BlueJelly.MICROBIT_TEMPERATURE_SERVICE, BlueJelly.MICROBIT_TEMPERATURE);
}次にREAD後に、何をするかを記述します。
bluejelly.jsにてREAD処理が終わるとonReadイベントが呼ばれ、引数にはデータ値とUUID名が入ります
ここでは、8bitのデータとして取得して変数valueへ入力しています。
valueの値をコンソールとHTMLの両方に表示し、UUID名とステータスをHTMLに表示しています。
ble.onRead = function (data, uuid){
//フォーマットに従って値を取得
value = data.getInt8(0);//8bitの場合のフォーマット
//コンソールに値を表示
console.log(value);
//HTMLにデータを表示
document.getElementById('data_text').innerHTML = value;
document.getElementById('uuid_name').innerHTML = uuid;
document.getElementById('status').innerHTML = "read data"
}ボタンが押されたときの関数呼び出しを指定します
今回はreadなので、ble.read(uuid)で呼び出しています。
document.getElementById('read').addEventListener('click', function() {
ble.read('UUID1');
});うまくいかない場合
特にmicro:bit以外を使っていてうまくいかない人は、以下の3点を確かめてください
- BLEデバイスのUUIDとJavaScriptのUUIDが正しく合っているか確認
- BLEデバイスの対象Service/CharacteristicのプロパティにReadがあるか確認
- onRead時のフォーマットを
data.getInt16(0)などに変えてみる
読み込む度にReadボタン押すのが面倒!
このように感じた人は多いのではないでしょうか?
連続でReadしたい場合は、onReadの中で ble.read を行ったり、タイマーを使って ble.readを呼び出したりすることを思いついたはずです。
このやり方も間違ってはいませんが、BLEではもっとスマートなRead方法があります。
それはNotifyです。セントラル(PCやスマホ)側からのタイミングで読むのではなく、ペリフェラル(BLEデバイス)側のタイミングで通知してもらう手法です。
これがもっとも適切で無駄なく早く値を取得できます。
次回は、Notifyについて実践していましょう
以上、Readでデータ読み込みでした!


